Ваш IP адрес: 216.73.216.194
Сегодня: 19.07.2025
04:01
Сегодня: 19.07.2025
04:01
Grand-SoftЗдесь можно просмотреть бесплатно фильмы онлайн,скачать игры,обучится uCoz и PhotoShop и многое другое! |
Рaзделы сайта
Реклама
Мини-чат


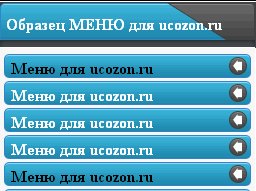
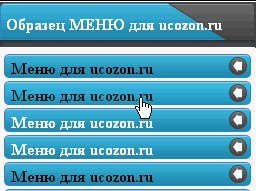
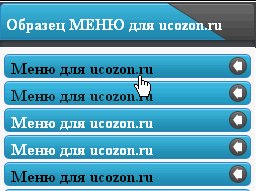
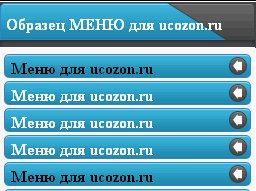
Вертикальное светло синее меню для вашего сайта, используется под категории, простата работы и настройки в самом стиле.
Все размеры меню настраиваются из стиля, так же не забываем что подложка меню является сама картинка определенного размера 257px, если вы захотите уменьшить то придется изменять так же и графический размер.
Приступим к установке:
Стиль меню, вставляем в таблицу css:
Вставляем туда,где вы хотите видеть меню:
Все размеры меню настраиваются из стиля, так же не забываем что подложка меню является сама картинка определенного размера 257px, если вы захотите уменьшить то придется изменять так же и графический размер.
Приступим к установке:
Стиль меню, вставляем в таблицу css:
Code
.blocks {float:right; width:268px;}
#block {margin-left:6px; height:auto; overflow:auto;}
.block_h {background:url(http://ucozon.ru/SCRIN7/2/cat_a.gif) no-repeat; width:257px; height:46px;}
.cat_b {background:url(http://ucozon.ru/SCRIN7/2/cat_a.gif) no-repeat; width:249px; height:21px; display:block; margin-left:-9px;}
.cat_b:hover {background-position:0 -26px;}
ul.cat {margin-top:-3px; padding:0; margin:0;}
ul.cat li {text-decoration:none; padding:1px 0 0 8px; text-align:left;}
ul.cat li a {padding-top:0px; color:#fff; padding:5px 0 0 8px; text-decoration:none; font-weight:bold;}
ul.cat li a:hover {color:#1f1f1f; text-decoration:none;}
#block {margin-left:6px; height:auto; overflow:auto;}
.block_h {background:url(http://ucozon.ru/SCRIN7/2/cat_a.gif) no-repeat; width:257px; height:46px;}
.cat_b {background:url(http://ucozon.ru/SCRIN7/2/cat_a.gif) no-repeat; width:249px; height:21px; display:block; margin-left:-9px;}
.cat_b:hover {background-position:0 -26px;}
ul.cat {margin-top:-3px; padding:0; margin:0;}
ul.cat li {text-decoration:none; padding:1px 0 0 8px; text-align:left;}
ul.cat li a {padding-top:0px; color:#fff; padding:5px 0 0 8px; text-decoration:none; font-weight:bold;}
ul.cat li a:hover {color:#1f1f1f; text-decoration:none;}
Вставляем туда,где вы хотите видеть меню:
Code
<div id="block">
<div class="block_h">
<div class="block_head_text">Образец МЕНЮ для ucozon.ru</div>
</div>
<div class="block-c">
<div class="block_dcont">
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucozon.ru</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucozon.ru</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
</ul>
</div>
</div>
</div>
<div class="block_h">
<div class="block_head_text">Образец МЕНЮ для ucozon.ru</div>
</div>
<div class="block-c">
<div class="block_dcont">
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucozon.ru</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucozon.ru</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucozon.ru</a></li>
</ul>
</div>
</div>
</div>
Теги к статье:
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
| Всего комментариев: 0 | |
Добавление комментария